 Postingan kali ini
akan berbicara tentang Novelty. Sebelumnya, apa sih Novelty itu? Novelty adalah
software untuk membuat visual novel [atau
game lainnya, tapi sejauh ini saya baru mencobanya untuk membuat visual novel, walaupun dari yang saya baca, ada yang
menggunakan Novelty untuk membuat RPG –mungkin kalau saya sudah bisa melakukan
hal yang sama saya akan membuat postingan tentang itu-] yang dibuat oleh Erik
Bernedal pada tahun 2008.
Postingan kali ini
akan berbicara tentang Novelty. Sebelumnya, apa sih Novelty itu? Novelty adalah
software untuk membuat visual novel [atau
game lainnya, tapi sejauh ini saya baru mencobanya untuk membuat visual novel, walaupun dari yang saya baca, ada yang
menggunakan Novelty untuk membuat RPG –mungkin kalau saya sudah bisa melakukan
hal yang sama saya akan membuat postingan tentang itu-] yang dibuat oleh Erik
Bernedal pada tahun 2008.
Mungkin ada di antara
Anda sekalian yang belum kenal atau asing dengan istilah visual novel. Menurut Wikipedia Indonesia visual novel adalah
 Novel visual (ビジュアルノベル visual novel?) atau yang terkadang disebut
Sound Novel adalah sebuah jenis permainan yang dapat dimainkan di PC (komputer pribadi) dan sebagian dirilis di game console seperti PSP. Game ini
berbasis fiksi interaktif yang menampilkan cerita novel dalam bentuk gambar-gambar statis
(yang digambar dengan gaya anime), dan dilengkapi dengan kotak percakapan untuk menyampaikan
narasi dan ucapan setiap karakter, dan terkadang setiap karakter memiliki sound
effect sehingga setiap karakter yang ada dalam visual novel seolah hidup dan
dapat berbicara.
Novel visual (ビジュアルノベル visual novel?) atau yang terkadang disebut
Sound Novel adalah sebuah jenis permainan yang dapat dimainkan di PC (komputer pribadi) dan sebagian dirilis di game console seperti PSP. Game ini
berbasis fiksi interaktif yang menampilkan cerita novel dalam bentuk gambar-gambar statis
(yang digambar dengan gaya anime), dan dilengkapi dengan kotak percakapan untuk menyampaikan
narasi dan ucapan setiap karakter, dan terkadang setiap karakter memiliki sound
effect sehingga setiap karakter yang ada dalam visual novel seolah hidup dan
dapat berbicara.
Saat ini masyarakat Indonesia
masih belum banyak yang mengetahui tentang Visual Novel, dan mereka menyebutnya
sebagai inovasi baru dalam dunia perkomikan (meskipun di Jepang sudah 10 tahun
lebih game seperti ini hadir). Banyak sekali masyarakat Jepang yang berkumpul
dan membentuk grup kecil untuk membuat Visual Novel, dan mencapai keuntungan
yang cukup besar dari penjualan mereka di Comiket.
Pada dasarnya, visual novel adalah sebuah game sederhana [walau
ada juga vn yang rumit dan kompleks] dimana Anda sebagai pemain dihadapkan pada
pilihan – pilihan yang ada, dan pilihan Anda tersebut nantinya akan menentukan ending yang Anda dapatkan. Cara paling cepat untuk
mengenal sebuah game adalah dengan memainkannya, untuk itu Anda bisa mencoba
memainkan vn singkat ini
[hanya 15 menit saja]
Pertama – tama silakan
dl dulu Novelty dari web di atas, ukuran size nya 34.4 MB. Kalau sudah selesai
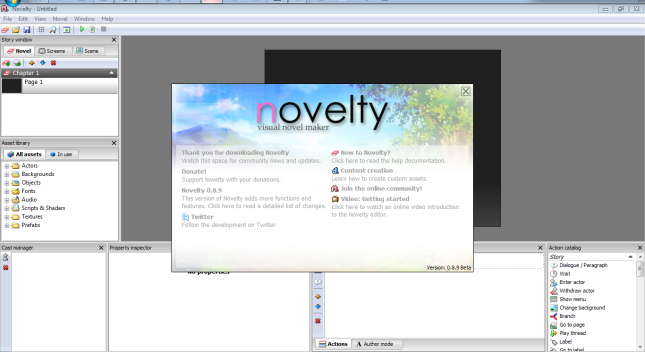
extract di tempat yang Anda inginkan, kemudian buka Novelty.exe, akan muncul
layar selamat datang. Kalau Anda mengklik link di layar tersebut Anda bisa
membaca dokumentasi yang ada untuk membantu supaya lebih paham :)
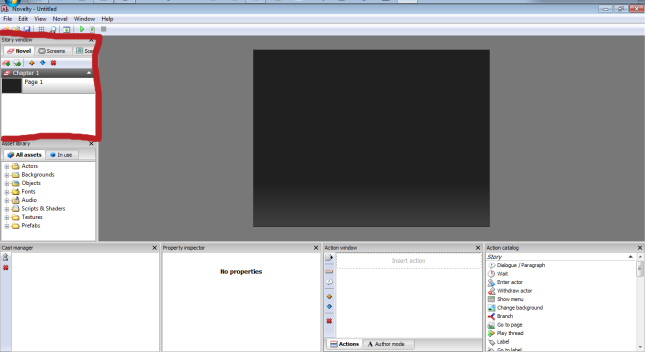
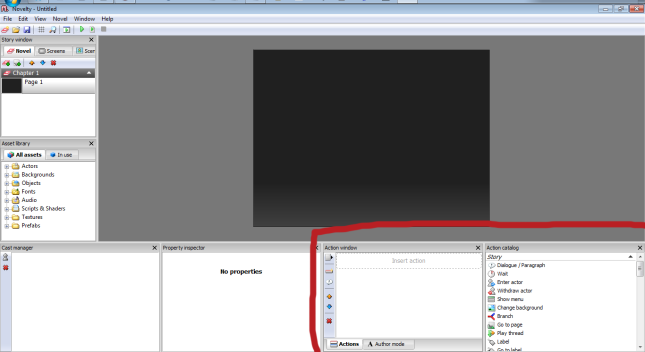
Tampilan awal saat
masuk ke Novelty
Sebelumnya, akan saya
perkenalkan dulu interface-interface pada Novelty. Untuk membantu agar Anda
tidak bingung coba bayangkan sebuah buku cerita dengan judul vn dimana di dalam
buku itu terdapat pilihan-pilihan seperti ‘kalau Anda memilih membuka pintu buka
halaman 98, kalau tidak buka halaman 34’. Jadi, di dalam 1 buku cerita terdapat
banyak ending tergantung dari halaman berapa yang Anda buka. :)

Story
window :
Jendela berisi
Chapter, Screen dan Scene. Gampangnya, tempat menaruh halaman-halaman pada buku
cerita vn yang akan kita buat. Chapter Anda pasti tahu, sama seperti bab pada
buku, dan setiap bab terdiri dari halaman [Page] yang isinya terserah kita mau
berapa halaman. Scene, karena pada dasarnya vn itu adalah game, merupakan
tempat di mana menu-menu game ditampilkan, jadi kalau kita membuat menu save,
exit, option semuanya itu ada di Scene.

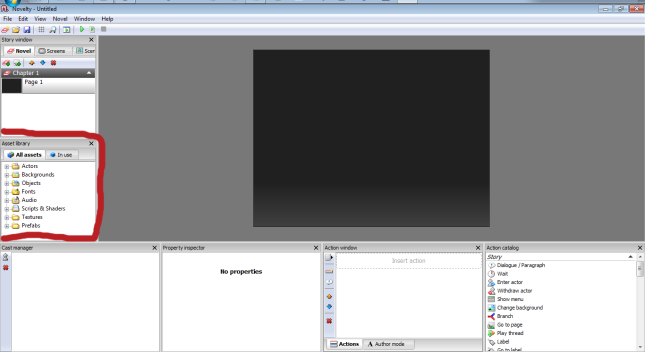
Asset library:
Tempat untuk menyimpan semua resources yang
akan kita gunakan dalam membuat vn. [Gambar, audio, video, text box dan
animasi.]

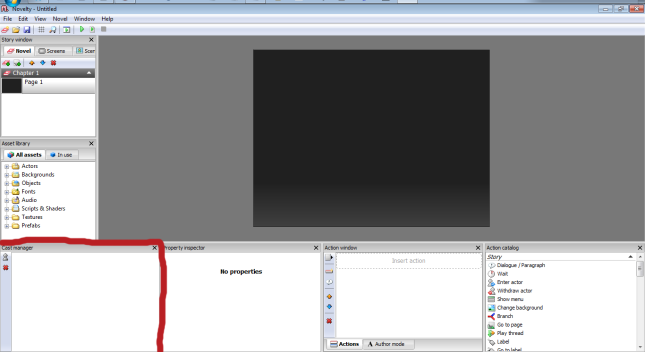
Cast manager :
Dalam membuat cerita, pasti nya kita memiliki
tokoh. Cast manager adalah tempat para tokoh itu disimpan [kalau mau di real
kan seperti belakang panggung di mana para actor menunggu sebelum mereka maju
ke atas panggung]

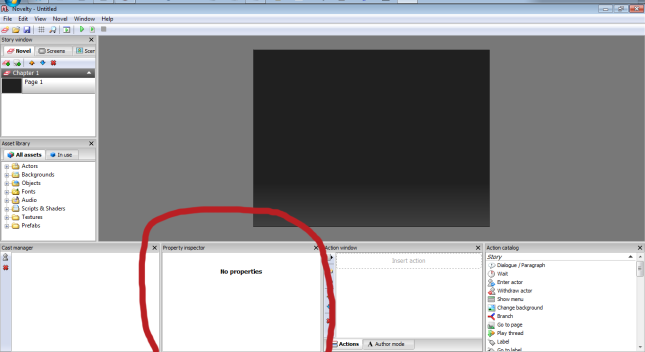
Property inspector :
Tempat untuk mengatur dan melihat property
dari setiap aksi yang dilakukan. [Akan lebih jelas nanti seiring dengan
penggunaan Novelty]

Action window dan action
catalog :
Ke 2 jendela ini saling berhubungan satu sama
lain. Action window adalah tempat menaruh aksi-aksi yang akan dilakukan dan
dipilih dari action catalog. Sebenarnya, tidak perlu menggunakan action catalog
untuk memasukkan action ke dalam action window. Namun secara pribadi saya lebih
menyukai menggunakan action catalog.
Interface di atas
adalah interface default dari Novelty. Masih ada menu-menu lainnya yang belum
saya bahas, tapi untuk sekarang ini saja dulu supaya tidak bingung :)
Pertama – tama kita harus menentukan dulu
cerita apa yang akan kita buat. Saya akan membuat sebuah kisah pendek tentang
seseorang yang sedang berangkat sekolah dan bertemu dengan seseorang yang
menawarkannya sebuah permen. Ada 2 ending tergantung apakah sang protagonist
menerima permen itu atau tidak. Sederhana bukan? Mari kita mulai.
Semua asset yang saya
gunakan sudah ada di dalam Novelty. Di postingan selanjutnya baru akan saya
bahas bagaimana kalau menggunakan asset sendiri :)
Oh iya, saat masuk pertama kali ke Novelty,
stage akan berukuran cukup besar dan harus di zoom in. Caranya dengan
menggunakan scroll pada mouse. [bagi yang menggunakan laptop dan tidak
menggunakan mouse, mohon maaf karena sampai sekarang saya belum tahu shortcut
di keyboard untuk men-zoom in dan out stage di Novelty]
·
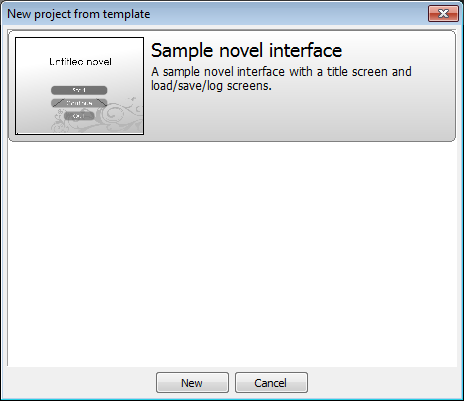
Kita akan menggunakan
template yang sudah ada pada Novelty, jadi silakan pilih menu
File->New->New project from template atau tekan Ctrl+Shift+N. Akan muncul
jendela New project from template, klik New.

·
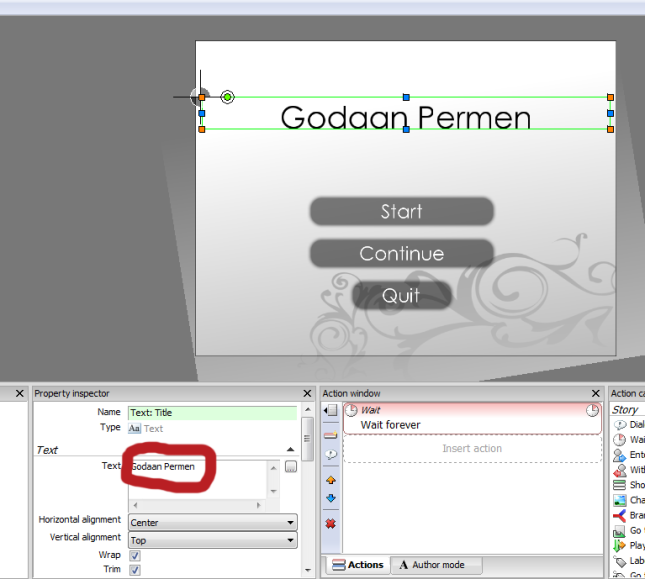
Silakan ubah judul
novel dengan nama Godaan Permen dengan memilih text ‘Untitled Novel’ dan
mengganti text yang ada pada kotak Text. Kalau Anda men-scroll bawah aka nada
pilihan warna dan jenis text dll yang bisa Anda ganti sesuka Anda.

·
Klik Page 1.
·
Sesuai dengan cerita
yang kita buat, sang protagonist sedang dalam perjalanan ke sekolah. Visual
Novel pada umumnya mempunyai sedikit pengenalan cerita, untuk itu kita akan
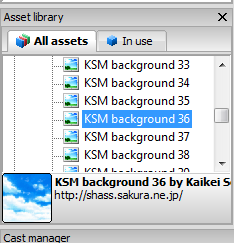
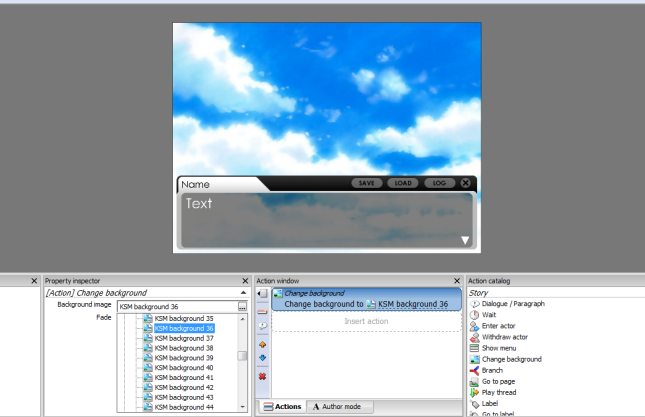
menggunakan bg langit sebagai bg pembukaan. Untuk menambahkan bg, klik tanda +
pada folder Background di jendela Asset library, akan ada folder bernama KSM,
klik lagi tanda + dan cari bg langit biru yang hendak digunakan. Saya
menggunakan bg KSM background 36. Jangan apa-apakan dulu bg tersebut.

·
Sekarang, lihat pada
jendela Action window. Di sana sudah terdapat kotak Dialogue/Paragraph.
Klik kotak itu dan tekan tanda X merah yang ada di tepi atau tekan tombol
Delete pada keyboard. Pilih Change background pada Action catalog, double klik,
kemudian cari bg langit tadi pada jendela Property inspector. Klik. Bg pada
stage akan berganti. [UPDATE : Silakan lihat keterangan di bagian postingan
paling bawah]

·
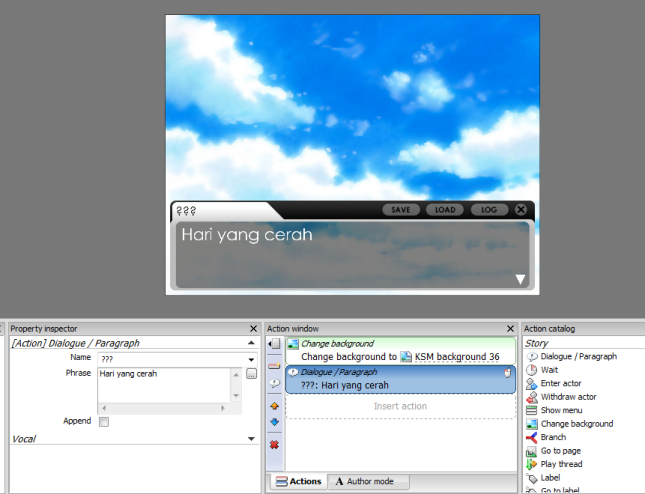
Double klik
Dialogue/Paragraf pada Action Catalog, kemudian ketikkan ??? pada kotak Name di
Property inspector [atau kalau Anda ingin memberi nama misalnya nama Anda
sendiri silakan :) ] dan text ‘Hari yang cerah’ pada kotak Phrase.

·
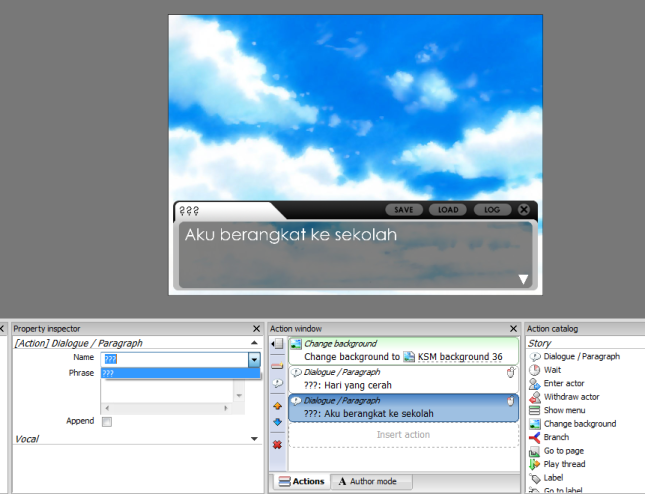
Lakukan hal yang sama
dengan langkah di atas [untuk kotak Name tidak perlu mengetik ulang nama yang
sudah dibuat, tekan segitiga terbalik di samping dan akan muncul nama yang
sudah dibuat sebelumnya] dan ketikkan kalimat ‘Aku berangkat ke sekolah’ [yup,
vn pada umumnya menggunakan sudut pandang orang pertama]. Kalau Anda ingin
menambahkan cerita pembukaan yang lain silakan saja, tapi harap di ingat kalau
tempat untuk menuliskan text hanya 3 baris saja, lebih dari itu Anda harus
menambahkan kotak Dialog yang baru.

·
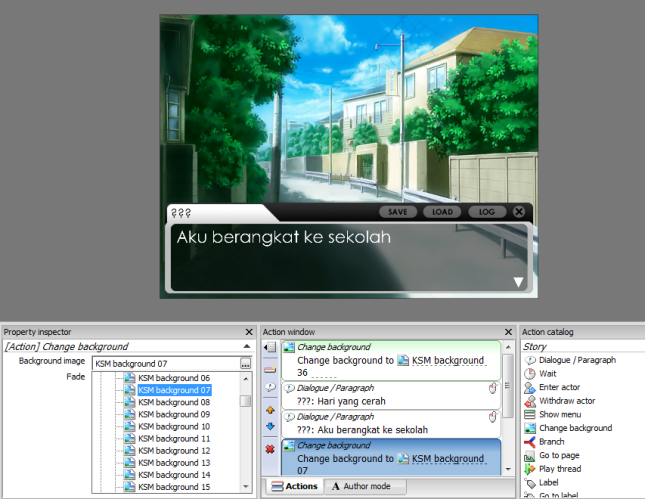
Setelah pengenalan
singkat [misalnya saja Anda ingin membuat tokoh Anda baru masuk sekolah di hari
pertama atau masuk ke sekolah baru karena dia pindah dari kota lain bisa saja,
kembangkan imajinasi Anda :) ] sang protagonist akhirnya dalam
perjalanan ke sekolah dan bertemu dengan ‘seseorang’ tersebut. Ganti bg agar
sesuai dengan scenario tersebut.

Bg yang saya gunakan adalah KSM background 07, silakan cari bg
lain yang Anda suka :)
·
Tambahkan dialog
‘Tiba-tiba saja aku mendengar seseorang memanggilku’.
·
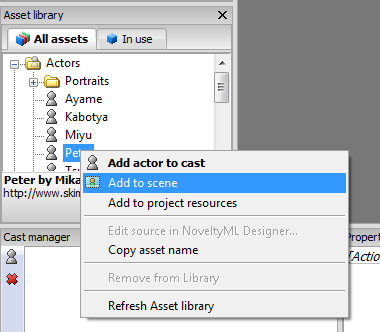
Sekarang, waktunya
memasukkan actor. Pilih actor yang ingin digunakan dari folder Actors di Asset
library. Kemudian klik kanan pada nama actor tersebut dan pilih Add to Scene.

·
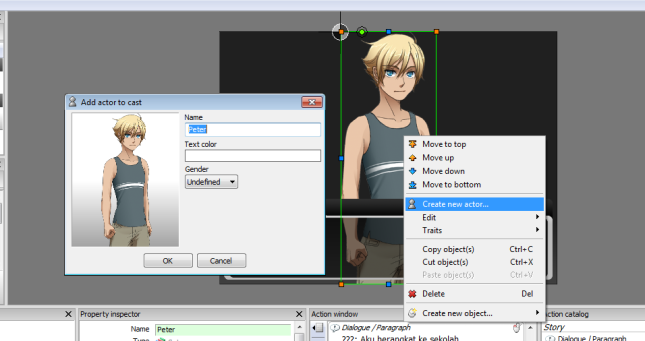
Akan tampil gambar
actor tersebut pada stage. Klik kanan pada gambar, kemudian pilih Create New
actor. Akan muncul jendela Add actor to cast. Silakan ganti nama actor dan
pilih warna text bila mau, gender tidak perlu dipilih tidak masalah. Kalau
sudah tekan Ok.

·
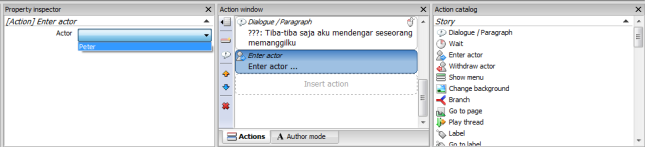
Akan muncul actor
bernama Peter [atau nama apapun yang Anda berikan] di jendela Cast manager.
Klik pada gambar di stage dan tekan Delete. Kemudian cari pilihan Enter Actor
di Action Catalog, double klik. Kemudian pilih actor Peter dari jendela
Properti inspector.

·
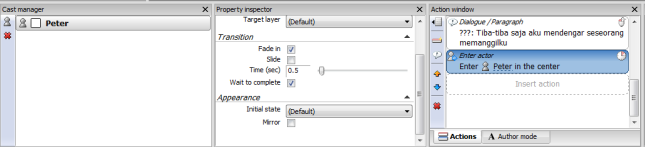
Pilih location
terserah Anda, secara default actor akan ditaruh di tengah oleh Novelty. Pada
pilihan Transition [animasi munculnya actor pada layar] ada 2 pilihan, Fade in
atau Slide. Fade in akan membuat actor muncul perlahan dan Slide akan membuat
actor muncul dengan cara bergeser dari kanan/kiri. Silakan pilih yang Anda suka
-mau dua-duanya juga bisa- saya memilih Fade in dengan waktu 0,5 detik. Pilihan
Wait to complete akan membuat program menunggu sampai animasi selesai sebelum
user bisa melakukan tindakan apapun. Untuk hasil yang lebih baik saya sarankan
agar pilihan ini di centang.

·
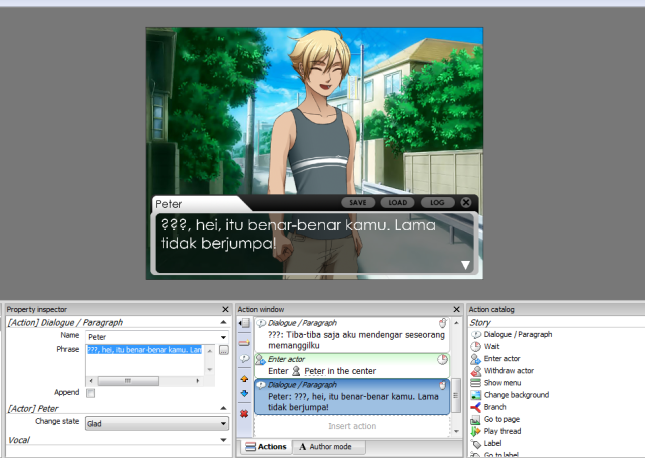
Sekarang kita akan
membuat dialog Peter. Tambahkan dialog, pilih nama Peter dari kotak Name.
Ketikkan ‘???, hei, itu benar-benar kamu. Lama tidak berjumpa!’ [??? adalah
nama dari pemain, di postingan selanjutnya akan saya beritahu bagaimana membuat
agar pemain bisa memasukkan nama mereka :) ]. Actor seperti Peter
bisa diganti reaksinya setiap dialog. Untuk dialog ini kita menggunakan dengan
reaksi ‘Glad’.

·
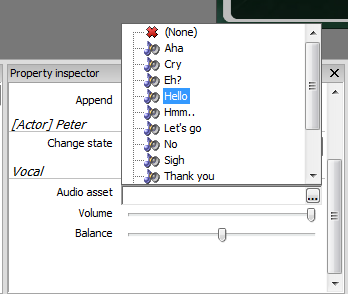
Bagi yang sudah
familiar dengan vn pastinya tahu kalau kadang ada vn yang memiliki suara, untuk
memasukkan suara kita tinggal memilih suara yang ingin digunakan dari menu
Vocal di bagian bawah Property inspector. Novelty sudah memiliki contoh suara
yang bisa kita gunakan –suara yang ada adalah suara cewek yang memang tidak
cocok dengan image Peter, tapi tidak masalah karena ini baru contoh saja-, saya
memilih suara Hello.

·
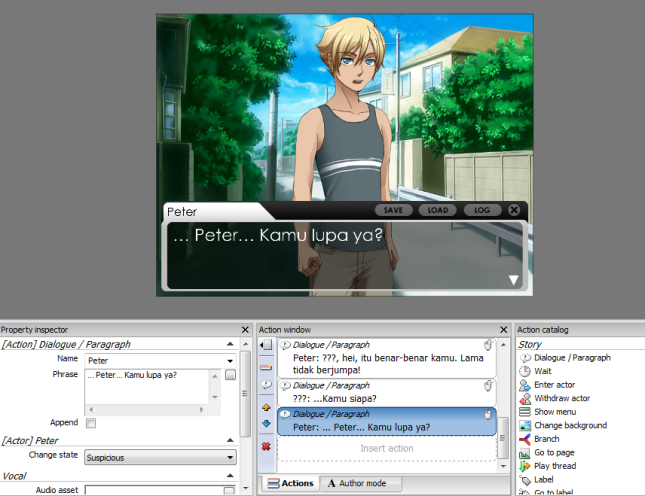
Berikutnya kita
tambahkan dialog dari ??? dengan tulisan ‘…Kamu siapa?’. Lalu tambahkan dialog
Peter dengan tulisan ‘… Peter… Kamu lupa ya?’. Change reaksi Peter ke
‘Suspicious’.

·
Tambahkan dialog dari
??? dengan teks ‘Oh … Peter? Lama tak jumpa! ’ dan dialog dari Peter dengan
teks ‘Tsk, 3 tahun tidak bertemu dan kamu sudah lupa wajahku’.
·
Selanjutnya kita akan
menambahkan dialog dari Peter ‘Oh sudahlah, oh iya, aku punya permen untukmu,
mau?’ dan ganti reaksi Peter dengan Glad.
·
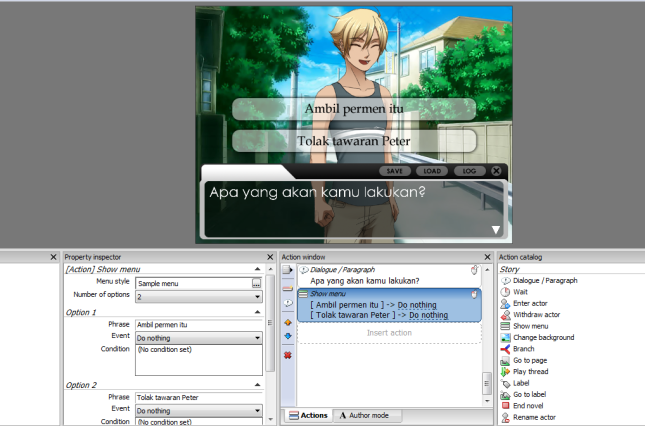
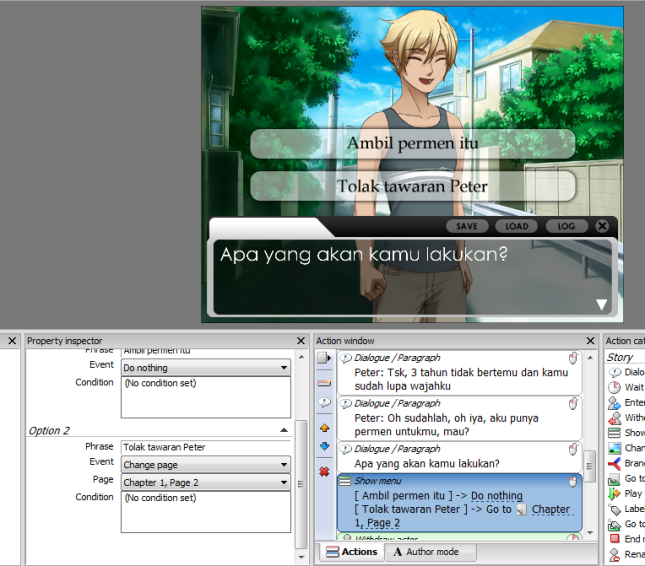
Waktunya untuk
menambahkan pilihan, buat dialog ‘Apa yang akan kamu lakukan?’, jangan beri
nama di kotak Name, pilih pilihan Show menu di kotak Action dialog, double
klik. Di kotak Property inspector di kotak Menu style yang merupakan pilihan
untuk memilih style pada kotak menu. Pilih yang manapun terserah Anda, saya
menggunakan Menu style ‘Sample menu’. Secara default pilihan menu yang ada
adalah 2, tidak perlu ubah itu karena sesuai dengan scenario kita akan membuat
2 ending berdasarkan pada pilihan ini. Pada tab Option 1 kotak Phrase ketikkan
‘Ambil permen itu’, pada tab Option 2 kotak Phrase ketikkan ‘Tolak tawaran
Peter’.

·
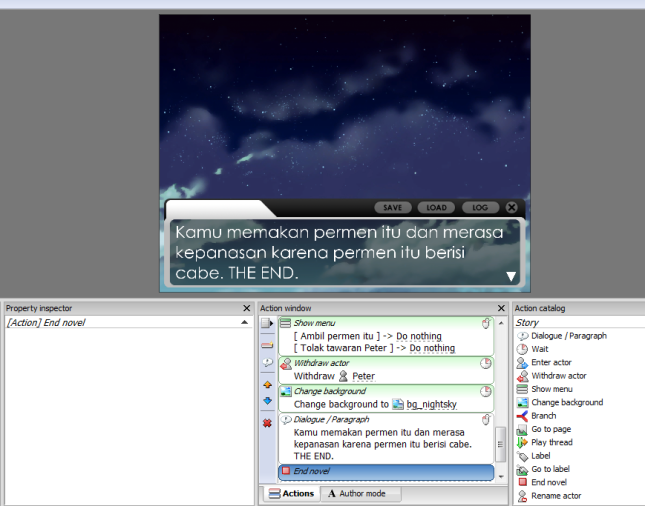
Sekarang kita akan
membuat endingnya. Ending pertama kalau user memilih mengambil permen itu dan
memakannya maka user akan kepedasan karena permen itu berisi cabe. Ending kedua
kalau tidak di ambil user akan berpisah jalan dengan Peter dan pergi ke sekolah.
Dibawah setiap tab Option ada pilihan Event. Fungsi Event ini adalah untuk
membuat pilihan yang akan terjadi saat user memilih option yang ada. Untuk 2
ending ini kita akan membuat pilihan pertama [Option 1] saat dipilih user akan
tetap di Page 1, untuk pilihan kedua [Option 2] saat dipilih user akan pindah
ke Page 2.
·
Pilih Withdraw actor
dari pilihan Action catalog dan pilih Peter, kemudian ganti bg dengan pilihan
Change background. Pilih bg yang manapun. Kemudian tambahkan dialog penutup
untuk ending 1 dan pilih End novel dari Action catalog. [Penting! Kalau Anda
sampai lupa memasukkan End novel bisa terjadi error pada vn yang Anda buat]

·
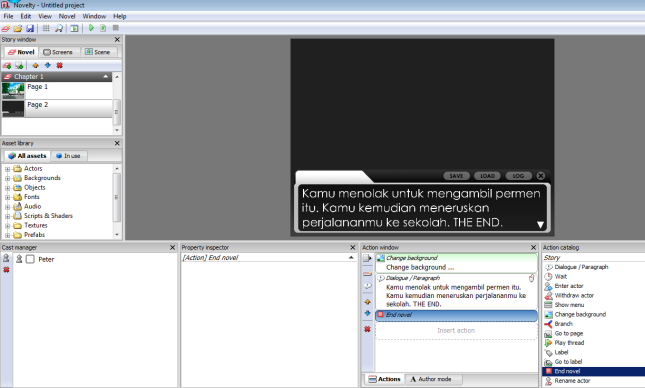
Pada jendela Story
Window klik button Add page kemudian klik Page 2. Tambahkan bg dengan
menggunakan Change background [atau bisa saja dibiarkan kosong juga tidak
masalah] dan tambahkan dialog penutup ending 2. Kemudian tambahkan End novel
dari Action catalog.

·
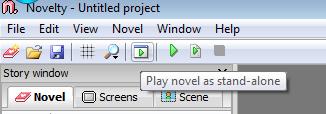
Test vn yang baru
selesai dibuat dengan menggunakan menu Play novel as stand-alone.

·
Ups, ternyata vn yang
kita buat saat di pilih kedua pilihan itu endingnya tetap ke ending1, itu
karena kita belum mengubah Event pada menu ke dua. Kembali ke Page 1, kemudian
ubah Event pada Option 2 menjadi Change page, akan muncul menu Page, pilih sesuai
dengan yang kita buat, yaitu Chapter 1, Page 2.

·
Test sekali lagi :)
·
Vn pendek sudah
selesai dibuat. Silakan berkreasi sesuka Anda untuk membuat vn yang di
inginkan.
Vn postingan ini bisa di dl (*.nov)
UPDATE :
Ada bug dalam program
Novelty di mana Change background tidak bekerja dan saat meng-save game saat di
load bg tidak akan muncul. Untuk mengatasinya satu-satunya cara yang ada hanya
dengan menggunakan Property Inspector pada Page. Jadi 1 page hanya bisa
memiliki 1 bg dan untuk mengganti bg Anda harus membuat page baru. Kalau Anda
mengklik Page pada Novelty akan terlihat pilihan Custom Background pada
Property Inspector, centang dan pilih bg yang Anda inginkan.
Untuk
keterangan lebih lanjut bisa dilihat di forum Novelty
Terima
kasih sudah mampir dan membaca blog saya. ^_^
:)


thanks
BalasHapusgan kalau buat agar karakternya gerak bisa? jadi matanya gerak dan kedip" gitu
BalasHapusKalo mw karakter hidup, pake live2d kak
BalasHapusaplikasinya pake edit script gak? kayak Renpy gitu?
BalasHapusgan misal klo masukan karakter dr gambar lain yg contoh d ambil dr file lain itu gmn caranya?
BalasHapus